Nowadays many readers are quite familiar with the latest web technologies not because of their easy syntax, but also for their simple user interface which is continuously adopted by tech giants like Google,Yahoo and many more. However in this article i highlight few important concepts to develop a simple web application with AJAX and PHP.
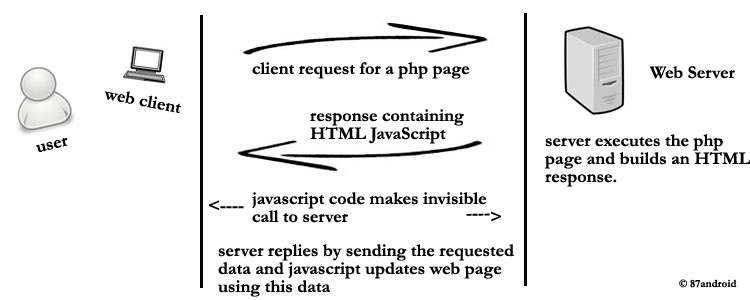
Note: AJAX(Asynchronous JavaScript and XML) is a combination of both JavaScript and XML. We use AJAX to fetch data asynchronously(doesn’t require page refresh) from server.
Sample Application with Ajax and PHP
APPLICATION OBJECTIVE:
We are going to create an application with the help of Ajax and PHP in which server calls location data while user is writing location in the text box without page refresh.
TOOLS REQUIRED:
To create an application with AJAX and PHP we need to install PHP web server(like WAMP for windows) and editor like notepad++ or Adobe Dreamweaver.
Note: Before developing this application, i assumed that reader would be familiar with the syntax of HTML, JavaScript, AJAX and PHP.
BUILDING AN APPLICATION:
After setting the PHP web server and code editor we need to create a folder under root directory of web server(localhost). Under this folder we have to create three files such as:
- index.html (one html file)
- phpcheck.php (one php file)
- 01.js (one javascript file)
1) index.html: In this file we need to write html code to build the page. We can also use CSS to style the page.
2) phpcheck.php: This PHP file must be executed by PHP server upon calling by JavaScript code of 01.js file.
3) 01.js: Under this JavaScript file we write our Ajax code, which further connects with server asynchronously to fetch location data without page refresh.
WRITING AND UNDERSTANDING CODE:
Let’s understand the code one by one.
HTML Code:
This file contains HTML code for the application.
<html> <head> <title>Ajax & PHP Application - 87android</title> <script type="text/javascript" src="01.js"> </script> <!-- linking JavaScript file --> </head> <body onload="startconnect()"> <!-- loading function written in JavaScript file --> <strong>What is your desired location:</strong> <input type="text" id="txt1" /> <div id="locationdiv"/> </body> </html>
PHP Code:
This file includes php script and must reside in the server.
<?php
header('Content-Type: text/xml'); // generate XML output
echo '<?xml version="1.0" encoding="UTF-8" standalone="yes"?>'; // generate XML header
echo '<response>'; // create the <response> element
$location = $_GET['txt1']; // retrieve the location data
// generate output depending on the location data received from user
$locationNames = array("DELHI", "CHENNAI", "MUMBAI", "BANGALORE", "BIHAR");
if (in_array(strtoupper($location), $locationNames)){
echo "Weclome user your location is: " .htmlentities($location)." !";
}else if (trim($location) == ""){
echo 'Please enter your desired location!';
}else{
echo htmlentities($location) . ', Unidentified location, please type desired location';
}
echo '</response>'; // close the <response> element
?>
JavaScript Code:
We have to create a function named as “msg()” in this JavaScript file so that Ajax asynchronously fetch location data from server without page refresh.
// make asynchronous HTTP request using the XMLHttpRequest object
function msg()
{
if (xmlHttp.readyState == 4 || xmlHttp.readyState == 0) // proceed only if the xmlHttp object isn't busy
{
name = encodeURIComponent(document.getElementById("txt1").value); // fetch the location write by user in the text box
xmlHttp.open("GET", "phpcheck.php?txt1=" + name, true); // execute the phpcheck.php page from the server
xmlHttp.onreadystatechange = handleServerResponse; // define the method to handle server responses
xmlHttp.send(null); // make the server request
}
else
setTimeout('msg()', 2000); // if the connection is busy, try again after two second
}
Note: Use Ajax according the requirement of your web application and understand the role of “XMLHttpRequest object” in Ajax applications.
Uploaded by: Author