Uploading videos on facebook is one of the common trends these days, as videos express and contains our special moments in various ways. Many of us likes to upload and share videos with each others very frequently. But the key point is that the facebook videos can be embed on the individual or business website via Facebook Developer API.
Generally there are three ways to embed your facebook videos on your website. You can also refer Facebook Developer API’s for more information. However, embedding a facebook video is very simple and easy for non-technical users. So let’s learn how to embed facebook videos on website in simple steps.
Copy/Paste Html Code
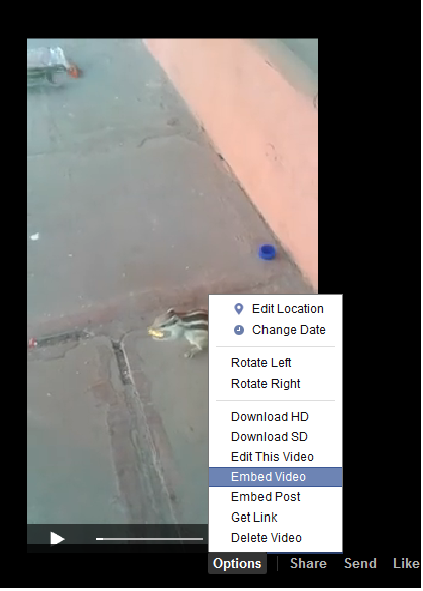
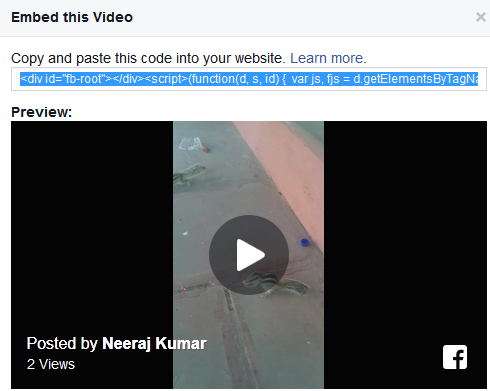
This is a very simplest way to embed your desired facebook video on your website without any confusion. For this you need to navigate to your desired video and click on the “Options” tab. After clicking on the “Options” tab a dialog window will appear in front of your screen, which commonly displays a bunch of “HTML and JavaScript” code along with the desired video. You need to copy that code and paste wherever you wish to embed video on your website. You can see few sample screenshots of successful embedding of the video post.
This way is very simple and easy for non-technical users, as they can easily embed their desired video without any prior knowledge of coding. But always remember that the video post should be mark as “public” for the needed code.
Note: Users can also use Facebook Code Generator to generate the HTML/JavaScript code for embedding videos on their website. You only need to mention video url and its width into the boxes.
Manual Coding
This method is for the users who wants to embed their facebook videos without using Facebook Code Generator. In this method users needs to pick desired url of the video post to initiate the process of embedding. So please follow and understand the 3 simple steps of embedding facebook video post by manual coding on the website.
Step 1: Firstly user need to fetch desired URL of the video post such as:
![]()
Step 2: After that user need to add Facebook JavaScript SDK on their website after “<body>” tag.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Note: Above sample JavaScript SDK Code is traditionally used for other social plugins too. So you only need to load above code only once in your Web Page.
Step 3: After completing above step you need to place below mentioned code anywhere in your web page (wherever you wish to embed video). But before placing below mentioned code you need to replace “{your-video-post-url}” with your video post(mentioned in step 1) url.
<div class="fb-video" data-href="{your-video-post-url}"
data-allowfullscreen="true" data-width="500"></div>
Graph API
This method is bit of tough than above two methods as it uses facebook Graph API to automatically integrate embedded video players into the website. Graph API aggregate videos automatically.
Tip: This method is for informational purpose only. Users are advised to learn Facebook Graph API before using it for embedding videos on the website.
Other than above methods, users can easily customize video player plugin properties such as size, language and related settings. You can also customize or add css code to adjust video player plugin according to your requirements. For users, who uses CMS like Drupal, WordPress and others CMS’s can use Facebook Code Generator for embedding public video posts into their websites. This will smoothen their development track.
Note: Facebook Developer API’s changes very frequently(specially Graph API), so users are advised to stay updated with the latest development on the Developer API’s from time to time.
Uploaded by: Author